Friday 30 July 2021
Sunday 25 July 2021
Reasoning and Maths
Q 1-A and B can complete a work in 15 days and 10 days respectively. They started doing the work together but after 2 days B had to leave and A alone completed the remaining work. The whole work was completed in :
A और B एक काम को क्रमशः 15 दिन और 10 दिन में पूरा कर सकते हैं। उन्होंने एक साथ काम करना शुरू किया लेकिन 2 दिनों के बाद बी को छोड़ना पड़ा और ए ने अकेले शेष काम पूरा किया। पूरा काम _______ दिन पूरा हुआ:
| (A + B)'s 1 day's work = | { | 1 | + | 1 | } | = | 1 | . |
| 15 | 10 | 6 |
| Work done by A and B in 2 days = | { | 1 | x 2 | } | = | 1 | . |
| 6 | 3 |
| Remaining work = | { | 1 - | 1 | } | = | 2 | . |
| 3 | 3 |
| Now, | 1 | work is done by A in 1 day. |
| 15 |
| so | 2 | work will be done by a in | { | 15 x | 2 | } | = 10 days. |
| 3 | 3 |
Hence, the total time taken = (10 + 2) = 12 days.
Q 2:- Two students appeared at an examination. One of them secured 9 marks more than the other and his marks was 56% of the sum of their marks. The marks obtained by them are:
एक परीक्षा में दो छात्र उपस्थित हुए। उनमें से एक ने दूसरे से 9 अंक अधिक प्राप्त किए और उसके अंक उनके अंकों के योग का 56% थे। उनके द्वारा प्राप्त अंक हैं:
| Then, x + 9 = | 56 | (x + 9 + x) |
| 100 |
25(x + 9) = 14(2x + 9)
3x = 99
x = 33
So, their marks are 42 and 33.
Reasoning
Q:-ATNHG, DKCMB, CVPJI, GNFPE, EXRLK, JQISH, GZTNM, __
Explanation: In this series, alternate groups form different series.
Pattern for 1st letter: A+2, C+2, E+2, G
Pattern for 2nd letter: T+2, V+2, X+2, Z
Similarly, pattern for 5th letter: B+3, E+3, H+3, K
So, the next group in the series will be MTLVK.
Q:-FISH : SCHOOL
Explanation: A group of fish is called a school and a group of wolves is called a pack
Q:-One of the warmest winters on record has put consumers in the mood to spend money. The consumer intend of spending is seen to be the strongest in 13 years. During the month of January, sales of existing single-family homes hit an annual record rate of 5.70 mn.
This paragraph best supports the statement that:
Explanation: The argument here states that warm weather affects consumers inclination to spend.
Answer:-warm winter weather is likely to affect the rate of home sales.
The first, third and fifth letters are same but in the place of second and fourth letters previous two letters are used. So,
LIGHT = LGGFT.
विन्सेंट के पास एक पेपर रूट है। प्रत्येक सुबह, वह अपने पड़ोस में ग्राहकों को 37 समाचार पत्र वितरित करता है। विंसेंट को सभी पेपर देने में 50 मिनट का समय लगता है। यदि विंसेंट बीमार है या उसकी अन्य योजनाएँ हैं, तो उसका मित्र थॉमस, जो उसी गली में रहता है, कभी-कभी उसके लिए कागजात वितरित करेगा।
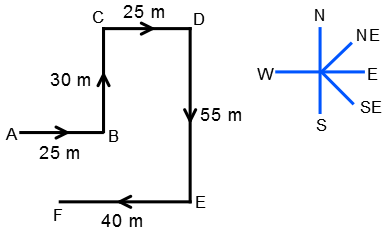
एक व्यक्ति का मुख उत्तर दिशा की ओर है। वह अपने दायीं ओर मुड़कर 25 मीटर चलता है। फिर वह अपने बायें मुड़ता है और 30 मीटर चलता है। इसके बाद, वह अपनी दाईं ओर 25 मीटर चलता है। फिर वह फिर से अपनी दाहिनी ओर मुड़ता है और 55 मीटर चलता है। अंत में, वह दायीं ओर मुड़ता है और 40 मीटर चलता है। वह अपने आरंभिक बिंदु से किस दिशा में है?

Finally he is towards the South-East from his starting Point.
शहर ए से बी के लिए दो बस टिकट और शहर ए से सी के तीन टिकटों की कीमत रु। 77 लेकिन शहर ए से बी के तीन टिकट और शहर ए से सी के दो टिकटों की कीमत रु। 73. ए से शहरों बी और सी के लिए किराए क्या हैं?
Then, 2x + 3y = 77 ...(i) and
3x + 2y = 73 ...(ii)
Multiplying (i) by 3 and (ii) by 2 and subtracting, we get: 5y = 85 or y = 17.
Putting y = 17 in (i), we get: x = 13.
Friday 23 July 2021
Thursday 22 July 2021
CSS Selector - CSS Pseudo-classes
CSS Pseudo-classes
What are Pseudo-classes?
A pseudo-class is used to define a special state of an element.
For example, it can be used to:
Style an element when a user mouses over it
Style visited and unvisited links differently
Style an element when it gets focus
Syntax
selector:pseudo-class {
property: value;
}
Anchor Pseudo-classes
/* unvisited link */
a:link {
color: #FF0000;
}
/* visited link */
a:visited {
color: #00FF00;
}
/* mouse over link */
a:hover {
color: #FF00FF;
}
/* selected link */
a:active {
color: #0000FF;
}
Note: a:hover MUST come after a:link and a:visited in the CSS definition in order to be effective! a:active MUST come after a:hover in the CSS definition in order to be effective! Pseudo-class names are not case-sensitive.
CSS - The :first-child Pseudo-class
The :first-child pseudo-class matches a specified element that is the first child of another element.
p:first-child {
color: blue;
}
<p>UP</p>
<p>This is some text.</p>
the selector matches any <p> element that is the first child of any element:
Match the first <i> element in all <p> elements
p i:first-child {
color: blue;
}
<p>I am a <i>UP</i> person. I am a <i>strong</i> person.</p>
<p>I am a <i>Delhi</i> person. I am a <i>strong</i> person.</p>
Match all <i> elements in all first child <p> elements
p:first-child i {
color: blue;
}
<p>I am a <i>UP</i> person. I am a <i>Delhi</i> person.</p> color
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
CSS - The :lang Pseudo-class
The :lang pseudo-class allows you to define special rules for different languages.
CSS Selectors - CSS Combinators
CSS Combinators
A combinator is something that explains the relationship between the selectors.
There are four different combinators in CSS:
descendant selector (space)
child selector (>)
adjacent sibling selector (+)
general sibling selector (~)
Descendant Selector
selects all <p> elements inside <div> elements:
div p {
background-color: yellow;
}
Child Selector (>)
selects all <p> elements that are children of a <div> element:
div > p {
background-color: yellow;
}
element element div p Selects all <p> elements inside <div> elements
element>element div > p Selects all <p> elements where the parent is a <div> element
element+element div + p Selects the first <p> element that are placed immediately after <div> elements
element1~element2 p ~ ul Selects every <ul> element that are preceded by a <p> element
<html>
<head>
<title>CSS+HTML</title>
<style>
div p
{
color:red;
}
</style>
</head>
<body>
<div>
<p>Hello</p>
<b>India</p>
<b><p>Noida</p></b>
<p>Delhi</p>
</div>
<p>UP</p>
<p>Meerut</p>
</body>
</html>
div > p (div ke inside ke sabhi p)
Hello Noida and Delhi in red color
div > p (div ke inside wale direct child p)
Hello and Delhi in red color
div + p (div ke close hone ke baad wala p)
UP in red color
div ~ p (div ke close hone ke baad ke sabhi p)
UP and Meerut in red color
CSS Selectors - Simple selectors
CSS Selectors
Simple selectors (select elements based on name, id, class)
Combinator selectors (select elements based on a specific relationship between them)
Pseudo-class selectors (select elements based on a certain state)
Pseudo-elements selectors (select and style a part of an element)
Attribute selectors (select elements based on an attribute or attribute value)
The CSS element Selector
The element selector selects HTML elements based on the element name.
p {
text-align: center;
color: red;
}
The CSS id Selector
The id selector uses the id attribute of an HTML element to select a specific element.
To select an element with a specific id, write a hash (#) character, followed by the id of the element.
#para1 {
text-align: center;
color: red;
}
Note: An id name cannot start with a number!
The CSS class Selector
The class selector selects HTML elements with a specific class attribute.
To select elements with a specific class, write a period (.) character, followed by the class name.
.center {
text-align: center;
color: red;
}
In this example only <p> elements with class="center" will be red and center-aligned:
p.center {
text-align: center;
color: red;
}
Note: A class name cannot start with a number!
The CSS Universal Selector
The universal selector (*) selects all HTML elements on the page.
* {
text-align: center;
color: blue;
}
The CSS Grouping Selector
h1, h2, p {
text-align: center;
color: red;
}
CSS import rule
CSS @import Rule
The @import rule allows you to import a style sheet into another style sheet.
The @import rule must be at the top of the document (but after any @charset declaration).
@import "sps.css"; /* Using a string */
or
@import url("sps.css"); /* Using a url */
For Example:
a1.css
h2{color:blue; }
abc.css
@import "a1.css";
h1{color:red; }
<html>
<head>
<title>CSS+HTML</title>
<link rel="stylesheet" href="abc.css"/>
<!--<style>
h1{color:red; }
h2
{
color:blue;
}
</style>
-->
</head>
<body>
<!--
<h1> <font color="red">Hello from HTML</font></h1>
<h2><font color="blue">Hello from HTML</font></h2>
<h1><font color="red">Hello from HTML</font></h1>
<h2><font color="blue">Hello from HTML</font></h2>
<h1><font color="red">Hello from HTML</font></h1>
<h2><font color="blue">Hello from HTML</font></h2>
-->
<h1>Hello from HTML</h1>
<h2>Hello from HTML</h2>
<h1 style="color:green;">Hello from HTML</h1>
<h2>Hello from HTML</h2>
<h1>Hello from HTML</h1>
<h2>Hello from HTML</h2>
</body>
</html>
Wednesday 21 July 2021
Difference between rev and rel
REL=LinkTypes (relationship to link)
REV=LinkTypes (relationship from link)
The LINK element defines document relationships. Any number of LINK elements may be contained in the HEAD of a document.
The REL and REV attributes define the nature of the relationship between the documents and the linked resource. REL defines a link relationship from the current document to the linked resource while REV defines a relationship in the opposite direction. For example,
<LINK REL=Glossary HREF="foo.html">
indicates that foo.html is a glossary for the current document while
<LINK REV=Subsection HREF="bar.html">
indicates that the current document is a subsection of bar.html.
rel is short for relation. It specifies the relation between the tag and href . href stands for hypertext reference. It's the source of the file used by the tag.
rev - reverse relationship
Tuesday 20 July 2021
Monday 19 July 2021
18 July 2021 Test Result
Result of Students Who Attempt Test after 5:00 PM on 19 July not include in this page
|
18 July
TGT CS Test Result |
|||||||
|
S.No. |
Name |
Total |
Correct |
Incorrect |
Unattempted |
Marks |
|
|
1 |
Jyoti
Antil |
200 |
144 |
48 |
8 |
132.00 |
|
|
2 |
Sandeep
Kumar |
200 |
139 |
36 |
25 |
130.00 |
|
|
3 |
Gaurav
Gahlot |
200 |
134 |
18 |
48 |
129.50 |
|
|
4 |
Aarti
Choudhary |
200 |
132 |
37 |
31 |
122.75 |
|
|
5 |
Ankur
Bhardwaj |
200 |
130 |
45 |
25 |
118.75 |
|
|
6 |
Poonam
Yadav782 |
200 |
130 |
50 |
20 |
117.50 |
|
|
7 |
Vikas
Gared |
200 |
133 |
64 |
3 |
117.00 |
|
|
8 |
Anjali
Kadian |
200 |
129 |
58 |
13 |
114.50 |
|
|
9 |
Mamta
Mourya |
200 |
123 |
46 |
31 |
111.50 |
|
|
10 |
Vishal
Choudhary |
200 |
124 |
51 |
25 |
111.25 |
|
|
11 |
Rohit
Sharma |
200 |
126 |
59 |
15 |
111.25 |
|
|
12 |
Ashish
Swami |
200 |
117 |
37 |
46 |
107.75 |
|
|
13 |
Poonam
Kashyap |
200 |
117 |
49 |
34 |
104.75 |
|
|
14 |
Amit
Narwal |
200 |
117 |
51 |
32 |
104.25 |
|
|
15 |
Anjali
Ramteke |
200 |
109 |
21 |
70 |
103.75 |
|
|
16 |
Sheetal
Chauhan |
200 |
112 |
34 |
54 |
103.50 |
|
|
17 |
Anuradha
Bhardwaj |
200 |
113 |
53 |
34 |
99.75 |
|
|
18 |
Rekha
Rekha |
200 |
114 |
57 |
29 |
99.75 |
|
|
19 |
Sheela
Gupta |
200 |
113 |
53 |
34 |
99.75 |
|
|
20 |
Sushmita
Singh |
200 |
108 |
34 |
58 |
99.50 |
|
|
21 |
Ankur
Gahlawat |
200 |
117 |
74 |
9 |
98.50 |
|
|
22 |
Sagar
Yadav |
200 |
111 |
59 |
30 |
96.25 |
|
|
23 |
Priyanka
Soni |
200 |
112 |
65 |
23 |
95.75 |
|
|
24 |
Yamini
Choudhary |
200 |
109 |
55 |
36 |
95.25 |
|
|
25 |
Nisha
Rohilla |
200 |
106 |
50 |
44 |
93.50 |
|
|
26 |
Sachin
Kumar |
200 |
111 |
71 |
18 |
93.25 |
|
|
27 |
Salvi
Vatsa |
200 |
107 |
56 |
37 |
93.00 |
|
|
28 |
Lakshay
Piplani |
200 |
102 |
39 |
59 |
92.25 |
|
|
29 |
KULDEEP
JAIN |
200 |
104 |
50 |
46 |
91.50 |
|
|
30 |
Vikas
Patel |
200 |
106 |
66 |
28 |
89.50 |
|
|
31 |
Divya
Prasad |
200 |
103 |
55 |
42 |
89.25 |
|
|
32 |
Nishant
Sharma |
200 |
102 |
60 |
38 |
87.00 |
|
|
33 |
Priyanka
Arora |
200 |
99 |
49 |
52 |
86.75 |
|
|
34 |
Jyoti
Bhardwaj |
200 |
104 |
74 |
22 |
85.50 |
|
|
35 |
Vidushi
Sahai |
200 |
99 |
56 |
45 |
85.00 |
|
|
36 |
Rakesh
Dhankhar |
200 |
99 |
58 |
43 |
84.50 |
|
|
37 |
Annu
Khokhar |
200 |
97 |
50 |
53 |
84.50 |
|
|
38 |
Deepak
Mishra |
200 |
103 |
74 |
23 |
84.50 |
|
|
39 |
Ravi
Kumar |
200 |
104 |
81 |
15 |
83.75 |
|
|
40 |
Sandeep
Kumar |
200 |
97 |
58 |
45 |
82.50 |
|
|
41 |
Sonika
Beniwal |
200 |
94 |
47 |
59 |
82.25 |
|
|
42 |
Hullash
Jangir |
200 |
93 |
48 |
59 |
81.00 |
|
|
43 |
Preeti
Bankura |
200 |
101 |
81 |
18 |
80.75 |
|
|
44 |
Jyoti
Yadav |
200 |
94 |
54 |
52 |
80.50 |
|
|
45 |
Rajat
Mann |
200 |
89 |
40 |
71 |
79.00 |
|
|
46 |
Ekta
Choudhary |
200 |
93 |
58 |
49 |
78.50 |
|
|
47 |
Nisha
Duhan |
200 |
98 |
80 |
22 |
78.00 |
|
|
48 |
Sandeep
Bhadu |
200 |
102 |
97 |
1 |
77.75 |
|
|
49 |
Neetu
Jangra |
200 |
92 |
57 |
51 |
77.75 |
|
|
50 |
Jyoti
Ghanghas |
200 |
90 |
50 |
60 |
77.50 |
|
|
51 |
Amit
Sanwariya |
200 |
92 |
63 |
45 |
76.25 |
|
|
52 |
Pinki
Rani |
200 |
87 |
44 |
69 |
76.00 |
|
|
53 |
Rishika
Gupta |
200 |
94 |
72 |
34 |
76.00 |
|
|
54 |
Mradul
Varshney |
200 |
97 |
87 |
16 |
75.25 |
|
|
55 |
Annu
Bala |
200 |
89 |
55 |
56 |
75.25 |
|
|
56 |
Gaurav
Mudgal |
200 |
84 |
40 |
76 |
74.00 |
|
|
57 |
Reetu
Berwal |
200 |
87 |
55 |
58 |
73.25 |
|
|
58 |
Amrik
Goswamy |
200 |
85 |
48 |
67 |
73.00 |
|
|
59 |
Ritu
Meena |
200 |
90 |
68 |
42 |
73.00 |
|
|
60 |
Pooja
Sharma |
200 |
88 |
61 |
51 |
72.75 |
|
|
61 |
Pragya
Sharma |
200 |
82 |
43 |
75 |
71.25 |
|
|
62 |
Sonu
Meena |
200 |
84 |
53 |
63 |
70.75 |
|
|
63 |
Manoj
Kumar |
200 |
84 |
55 |
61 |
70.25 |
|
|
64 |
Seema
Dagar |
200 |
85 |
65 |
50 |
68.75 |
|
|
65 |
Monika
Yadav |
200 |
91 |
90 |
19 |
68.50 |
|
|
66 |
Vinit
Dabas |
200 |
85 |
67 |
48 |
68.25 |
|
|
67 |
Shalini
Sharma |
200 |
76 |
37 |
87 |
66.75 |
|
|
68 |
Amita
Morgill |
200 |
81 |
61 |
58 |
65.75 |
|
|
69 |
Artee
Sikarwar |
200 |
76 |
43 |
81 |
65.25 |
|
|
70 |
Shweta
Sharma |
200 |
78 |
57 |
65 |
63.75 |
|
|
71 |
Krishan
Rohilla |
200 |
82 |
75 |
43 |
63.25 |
|
|
72 |
Sanjeev
Kumar |
200 |
77 |
64 |
59 |
61.00 |
|
|
73 |
Jyoti
Satija |
200 |
77 |
65 |
58 |
60.75 |
|
|
74 |
Lalita
Jangra |
200 |
70 |
41 |
89 |
59.75 |
|
|
75 |
Poonam
Yadav |
200 |
73 |
53 |
74 |
59.75 |
|
|
76 |
Hitesh
Dutt |
200 |
78 |
79 |
43 |
58.25 |
|
|
77 |
Sunil
Panjhotra |
200 |
86 |
112 |
2 |
58.00 |
|
|
78 |
Brahmdutt
Sharma |
200 |
73 |
61 |
66 |
57.75 |
|
|
79 |
Rashmika
Kataria |
200 |
68 |
56 |
76 |
54.00 |
|
|
80 |
Monika
Bhabla |
200 |
74 |
80 |
46 |
54.00 |
|
|
81 |
Yasar
Ali |
200 |
73 |
84 |
43 |
52.00 |
|
|
82 |
Kanchan
. |
200 |
67 |
61 |
72 |
51.75 |
|
|
83 |
Jyoti
Malik |
200 |
61 |
46 |
93 |
49.50 |
|
|
84 |
Jeet
Meena |
200 |
66 |
68 |
66 |
49.00 |
|
|
85 |
Karan
Kumar |
200 |
59 |
40 |
101 |
49.00 |
|
|
86 |
Priya
Chaursia |
200 |
67 |
73 |
60 |
48.75 |
|
|
87 |
Priyanka
Yadav |
200 |
57 |
37 |
106 |
47.75 |
|
|
88 |
Neety
Yadav |
200 |
51 |
18 |
131 |
46.50 |
|
|
89 |
Amit
Kumar |
200 |
63 |
71 |
66 |
45.25 |
|
|
90 |
Raj
Kumar Gupta |
200 |
49 |
20 |
131 |
44.00 |
|
|
91 |
Rachna
Lodhi |
200 |
58 |
74 |
68 |
39.50 |
|
|
92 |
Vivek
Anand |
200 |
62 |
94 |
44 |
38.50 |
|
|
93 |
Manu
Raghav |
200 |
48 |
46 |
106 |
36.50 |
|
|
94 |
Sachin
Tehlan |
200 |
33 |
16 |
151 |
29.00 |
|
|
95 |
Rakesh
Sheoran |
200 |
33 |
31 |
136 |
25.25 |
|
|
96 |
Hemant
Kumar Singh |
200 |
27 |
11 |
162 |
24.25 |
|
|
97 |
Ankit
Gupta |
200 |
18 |
24 |
158 |
12.00 |
|
|
98 |
Meera
Yadav |
200 |
5 |
5 |
190 |
3.75 |
|
|
99 |
Govind
Suthar |
200 |
3 |
0 |
197 |
3.00 |
|
-
'''Practical No: 9: WAP in Python to create a binary file with roll_no, name and marks of the students and update the marks of...
-
List of Python with CS practical for class 12 Part – 1 Python with CS 1) WAP in Python to find the factorial of a number using fun...
-
''' Practical No: 7: WAP in Python to create a binary file with name and roll number of the students. Search for a given roll ...










